Содержание
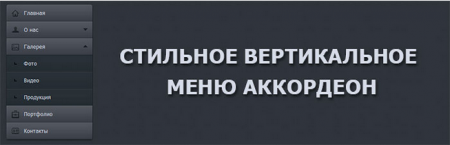
Вертикальное меню аккордеон для сайта

Для эффекта плавного скольжения у нас задействованы библиотеки jQuery и jQuery UI.
Итак, html-код будет следующим:
CSS-код:
В папке «js» у находится один единственный файлик — functions.js, в котором заданы некоторые параметры, используемым функциям. Библиотеки jQueri и jQuery UI подгружаются удаленно:
Скачать исходники ниже:
Итак, html-код будет следующим:
<div class="akkordeon">
<ul class="vmenu">
<li class="home"><a href="#">Главная</a></li>
<li class="about-us parent"><a href="#"><span>О нас</span></a>
<ul class="dropdown">
<li><a href="#"><span>Сотрудники</span></a></li>
<li><a href="#"><span>Режим работы</span></a></li>
<li><a href="#"><span>История компании</span></a></li>
</ul>
</li>
<li class="gallery parent"><a href="#"><span>Галерея</span></a>
<ul class="dropdown">
<li><a href="#"><span>Фото</span></a></li>
<li><a href="#"><span>Видео</span></a></li>
<li><a href="#"><span>Продукция</a></span></li>
</ul>
</li>
<li class="portfolio"><a href="#">Портфолио</a></li>
<li class="contact"><a href="#">Контакты</a></li>
</ul>
</div>CSS-код:
* {
margin:0;
padding:0
}
html, body {
background:url(../images/bg.jpg) #383a3f;
margin:0;
padding:0;
}
.akkordeon {
width:200px;
margin:50px auto 0;
}
ul.vmenu {
background-color: #454851;
border: 1px solid #25272b;
-moz-border-radius: 5px;
-o-border-radius: 5px;
-webkit-border-radius: 5px;
-ms-border-radius: 5px;
border-radius: 5px;
-moz-box-shadow: 0 2px 1px rgba(0,0,0,0.2),inset 1px 1px 0 rgba(255,255,255,0.1);
-o-box-shadow: 0 2px 1px rgba(0,0,0,0.2),inset 1px 1px 0 rgba(255,255,255,0.1);
-webkit-box-shadow: 0 2px 1px rgba(0,0,0,0.2),inset 1px 1px 0 rgba(255,255,255,0.1);
-ms-box-shadow: 0 2px 1px rgba(0,0,0,0.2),inset 1px 1px 0 rgba(255,255,255,0.1);
box-shadow: 0 2px 1px rgba(0,0,0,0.2),inset 1px 1px 0 rgba(255,255,255,0.1);
list-style: none;
font: 13px Tahoma, sans-serif;
margin: 0;
padding: 0;
overflow:hidden
}
ul.vmenu li.home {background:url(../images/home-icon.png) 12px 12px no-repeat}
ul.vmenu li.home:hover {background:url(../images/home-icon.png) 12px -21px no-repeat}
ul.vmenu li.about-us {background:url(../images/about-us-icon.png) 12px 12px no-repeat}
ul.vmenu li.about-us:hover {background:url(../images/about-us-icon.png) 12px -23px no-repeat}
ul.vmenu li.gallery {background:url(../images/gallery-icon.png) 12px 13px no-repeat}
ul.vmenu li.gallery:hover {background:url(../images/gallery-icon.png) 12px -20px no-repeat}
ul.vmenu li.portfolio {background:url(../images/portfolio-icon.png) 12px 11px no-repeat}
ul.vmenu li.portfolio:hover {background:url(../images/portfolio-icon.png) 12px -22px no-repeat}
ul.vmenu li.contact {background:url(../images/contact-icon.png) 12px 11px no-repeat}
ul.vmenu li.contact:hover {background:url(../images/contact-icon.png) 12px -22px no-repeat}
ul.vmenu li a {
background: url(../images/bg-li-a.png) repeat-x;
-mozbox-shadow:inset 0 1px 0 rgba(255,255,255,0.1);
-o-box-shadow:inset 0 1px 0 rgba(255,255,255,0.1);
-webkit-box-shadow:inset 0 1px 0 rgba(255,255,255,0.1);
-ms-box-shadow:inset 0 1px 0 rgba(255,255,255,0.1);
box-shadow:inset 0 1px 0 rgba(255,255,255,0.1);
border-bottom:1px solid #292b30;
color:#d9ddea;
display:block;
text-decoration:none;
padding:10px 10px 10px 40px;
height:18px;
}
ul.vmenu li:first-child a {box-shadow:none}
ul.vmenu li a:hover {background: url(../images/bg-li-a-hover.png) repeat-x}
ul.vmenu li.parent a span {
display:block;
background:url(../images/arrow-down.png) right center no-repeat;
}
ul.vmenu li.parent a.selected span {background:url(../images/arrow-up.png) right center no-repeat}
/******************************* Выпадающие пункты */
ul.vmenu li ul.dropdown {
height:0;
overflow:hidden
}
ul.vmenu li ul {
list-style:none;
margin:0;
padding:0;
}
ul.vmenu li ul li {
background:url(../images/dropdown-menu-li.jpg) repeat-x;
}
ul.vmenu li ul li a {
background:none;
padding:0;
height:38px
}
ul.vmenu li ul li a span {
background: url(../images/menu-dropdown-figure.png) 18px 16px no-repeat !important;
display:block;
padding:10px 10px 10px 40px;
}
ul.vmenu li ul li a:hover span {background: url(../images/menu-dropdown-figure.png) 18px -8px no-repeat !important;}
ul.vmenu li ul li a:hover {background:url(../images/dropdown-menu-li-a-hover.jpg) repeat-x}В папке «js» у находится один единственный файлик — functions.js, в котором заданы некоторые параметры, используемым функциям. Библиотеки jQueri и jQuery UI подгружаются удаленно:
<script src="http://code.jquery.com/jquery-latest.min.js"></script>
<script src="http://code.jquery.com/ui/1.9.2/jquery-ui.js"></script>Скачать исходники ниже:
Смотрите также
Умная школа Zoom Live Class v1.0
2-08-2020, 23:00
1 627
0
Используя этот модуль, преподаватели / сотрудники создают живые онлайн-классы, используя сервис Zoom.us
Управление закупками для Perfex CRM
2-08-2020, 10:41
1 196
0
Модуль управления покупками - это инструмент для управления ежедневными покупками. Он упакован со всеми необходимыми функциями,
Навигация
Календарь
| « Октябрь 2024 » | ||||||
|---|---|---|---|---|---|---|
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
| 1 | 2 | 3 | 4 | 5 | 6 | |
| 7 | 8 | 9 | 10 | 11 | 12 | 13 |
| 14 | 15 | 16 | 17 | 18 | 19 | 20 |
| 21 | 22 | 23 | 24 | 25 | 26 | 27 |
| 28 | 29 | 30 | 31 | |||
Популярное
Нравится ли вам наш портал?
Комментарии
-
Cкрипт Сар-системы (букса) с огромнымы функционалом
Купил и нет буду писать жалобу
-
Букс Seo-Serf - Скрипт сервиса рекламы и заработка
Скрипт оплатил через шлюз, емаил вводил [email protected] ссылка
-
Linkslot - скрипт витрины ссылок и баннеров
Попробуйте заново отправить через ЛК:
Облако тэгов
Andoid Android Android Studio apk app Bash Shell CodeIgniter css Dart E-Commerce FF Flutter html iOS java js json Laravel Linux OpenCV php Python Swift Ubuntu WordPress xml Видео уроки Шаблон DLE Экономическая игра букс игра млм модуль модуль для FF онлайн игра скачать ферму скрипт скрипт хайпа ферма хайп







Комментарии
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.