Содержание
ProKit v40.0 – Best Selling Flutter UI Kit


Prokit — набор шаблонов дизайна пользовательского интерфейса приложения Flutter
Prokit — набор шаблонов дизайна пользовательского интерфейса приложения Flutter
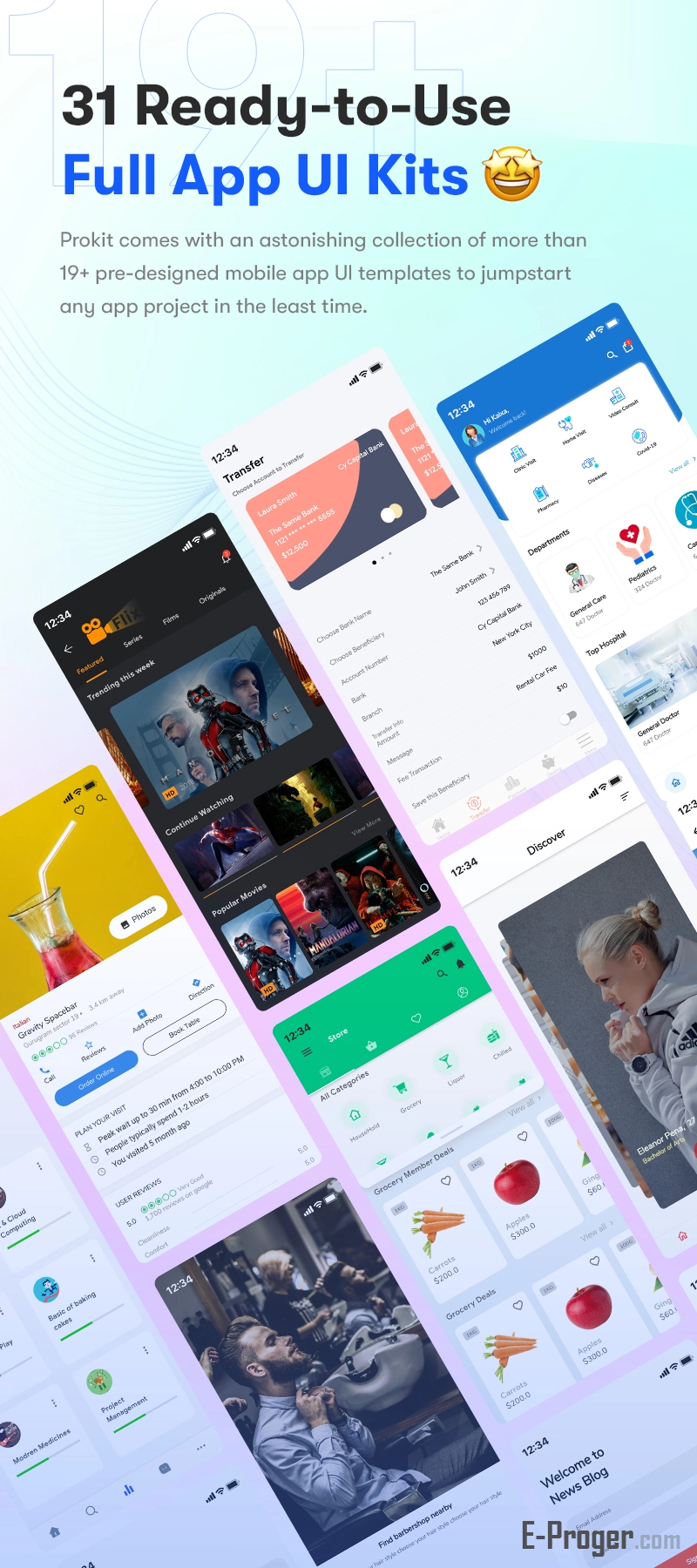
Как следует из названия, Prokit — это самый большой набор пользовательского интерфейса Flutter. Это полная библиотека шаблонов приложений пользовательского интерфейса Flutter, объединенных в высококачественный набор пользовательского интерфейса для разработчиков Android и разработчиков iOS. Коллекция состоит из наборов пользовательского интерфейса приложений, полных приложений и тем пользовательского интерфейса. Этот комплект Flutter разработан в темном и светлом режимах. Комплект пользовательского интерфейса Prokit Flutter также имеет самый популярный пользовательский интерфейс приложения для разблокировки лица и биометрической интеграции. Этот самый большой комплект флаттера идеально подходит для бизнеса, такого как приложение для интернет-магазина, приложение для бронирования автобусов и путешествий, приложение для бронирования отелей, приложение для доставки продуктов и еды, приложение для онлайн-обучения и онлайн-обучения, приложение для цифрового кошелька, приложение для здоровья и спортзала, потоковое видео и многое другое. более. В Prokit есть ряд потрясающих готовых к использованию виджетов, таких как переход по шкале и плавающие кнопки действий. Мы создали элементы и стили пользовательского интерфейса Prokit Flutter на основе Руководства по дизайну материалов. Благодаря чистому коду и единой кодовой базе, этот набор смешанного комплекта пользовательского интерфейса приложения и тем пользовательского интерфейса легко может стать вашим автономным решением.
Быстро создавайте различные экраны, настраивая наборы пользовательского интерфейса Prokit Flutter. Получите этот смешанный комплект пользовательского интерфейса приложения, объедините и отредактируйте любой набор приложений пользовательского интерфейса, текст или изображение, сэкономьте свое время и усилия с помощью этих хорошо продуманных предварительно разработанных и готовых к использованию полных приложений и тем и просто запустите свое приложение. В Prokit есть все, что вам нужно для более быстрого рабочего процесса и лучших результатов. Начать сейчас!
Темы
- Файловый менеджер Flutter UI Kit
- Советы по упражнениям Flutter UI Kit
- Набор пользовательского интерфейса Flutter для рецептов еды
- Набор пользовательского интерфейса Flutter для приложения Feed
- Комплект пользовательского интерфейса электронного кошелька Flutter
- Тренажерный зал Flutter UI Kit
- Комплект пользовательского интерфейса Flutter для бронирования отелей
- Комплект пользовательского интерфейса Flutter для электронной коммерции
- Комплект пользовательского интерфейса Flutter для потоковой передачи музыки
- Цифровой кошелек Flutter UI Kit
- Викторина Flutter UI Kit
- Комплект пользовательского интерфейса Flutter для учащихся
- Комплект пользовательского интерфейса Real State Flutter
- Diamond Kit Flutter UI Kit
Полные приложения
- Приложение для покупок кроссовок
- Приложение «Умный дом»
- Приложение кошелька
- QIBus — приложение для бронирования билетов на автобус Flutter UI
- Викторина — Пользовательский интерфейс приложения Quiz Flutter
- Learner — приложение для цифрового обучения Flutter UI
- Социальные сети — интерфейс Flutter для социальных сетей
- ShopHop — набор пользовательского интерфейса Flutter для электронной коммерции
- Приложение для еды — ресторан и еда Flutter UI
- Бакалея — Продуктовый магазин Flutter UI
- OraPay — платежное приложение Flutter UI
- Приложение Flix — потоковое воспроизведение фильмов и видео Flutter UI
- SmartDeck — онлайн-обучение Flutter UI
- Волосы Беллы – приложение для парикмахерской
- Приложение для знакомств — Flutter UI приложения для знакомств
- Среднее приложение — приложение для блога Flutter UI
- Приложение облачного хранилища — Flutter UI приложения облачного хранилища
- Приложение NewsBlog — приложение новостей и блогов Flutter UI
- Музыкальное приложение для подкастов — Приложение для музыкальных подкастов Flutter UI
- Банковское приложение — банковское приложение Flutter UI
Панель инструментов: отдельные страницы
- Еда
- Электронная коммерция
- Мебель
- Электронный кошелек
- Бронирование отеля
- Прачечная
- Медицинский
- Домашняя автоматизация
Интеграции: готовые к использованию интеграции кода
- Изображение до и после
- Войти через Google
- Виджет волны
- Блокнот для подписи
- Прохождение жидкого свайпа
- Календарь событий
- Конфетти
- TinderCard
- Показать случай просмотра
- Поднятые кнопки
- Плоские кнопки
- Кнопки из материала
- Кнопки контура
- Плавающие кнопки действий
- Кнопки реакции Facebook
- Кнопка с индикатором выполнения
- Открытка
- Выбор местоположения
- Выбор даты
- Выбор времени
- Выбор цвета
- Нижний лист
- Ползунок диапазона
- Шейдермаска
- Нравятся кнопки
- Жидкость для обновления
- Складывание ячеек в ListView
- Шиммер
- Липкий заголовок в ListView
- Тост
- Снэк-бар
- Карта Google с кластеризацией
- Скользящая панель карты Google
- Платежная интеграция Razorpay
- Круговая диаграмма
- Линейный график
- Ежемесячный график продаж
- Гистограмма
- График транзакций
- Составная диаграмма
- Средство выбора файлов
- Средство выбора изображений
- Выбор видео
- Локальное уведомление
- Аутентификация по отпечатку пальца
- Календарь
- Пользовательские кнопки
- Сборщики
- Шатер
- Получить пример с Future Builder
- Пример публикации API
Виджеты Flutter: готовые к использованию виджеты
- AppBar (7 примеров)
- Нижняя панель навигации (3 примера)
- Ящик (2 примера)
- SliverAppBar (2 примера)
- TabBar (4 примера)
- Кнопки
- Кнопка DropDownButton (3 примера)
- FlatButton (11 примеров)
- FloatingActionButton (6 примеров)
- IconButton (4 примера)
- OutlineButton (8 примеров)
- PopupMenuButton (3 примера)
- RaisedButton (10 примеров)
- Кнопка материала (11 примеров)
- Ввод и выбор
- Флажок (10 примеров)
- Средство выбора даты и времени (2 примера)
- Радио (6 примеров)
- Слайдер (3 примера)
- Переключатель (4 примера)
- TextField (13 примеров)
- TextFormField (7 примеров)
- Диалоги, оповещения и панели
- AlertDialog (4 примера)
- Нижний лист (4 примера)
- Панель расширения (1 пример)
- SimpleDialog (7 примеров)
- Закусочная (7 примеров)
- Информационный дисплей
- Карточка (5 примеров)
- Чип (5 примеров)
- ProgressBar (Круговой, Линейный) (5 примеров)
- Таблица данных (3 примера)
- GridView (1 пример)
- Значок (7 примеров)
- Изображение (активы, сеть, заполнители) (5 примеров)
- Подсказка (2 примера)
- ListView (4 примера)
- RichText (примеры)
- Макет
- Разделитель (7 примеров)
- ListTile (1 пример)
- Степпер (4 примера)
- UserAccountsDrawerHeader (4 примера)
- Виджеты Купертино
- План действий Купертино (3 примера)
- Индикатор активности Купертино (1 пример)
- Диалоговое окно предупреждений из Купертино (2 примера)
- Кнопка Купертино (7 примеров)
- Контекстное меню Купертино (1 пример)
- Диалог Купертино (1 пример)
- Купертинское диалоговое действие (4 примера)
- Панель навигации Купертино (6 примеров)
- Купертино Пикер (1 пример)
- Купертинский сегментированный контроль (1 пример)
- Слайдер Купертино (2 примера)
- Купертинское скользящее сегментное управление (1 пример)
- Переключатель из Купертино (3 примера)
- Купертино TabBar (3 примера)
- Купертино TextField (7 примеров)
- Виджеты рисования и эффектов
- Фоновый фильтр
- Клип Овальный
- Непрозрачность
- Повернутая коробка
- Трансформировать
- Виджет анимации и движения
- Анимированный строитель
- Анимированный контейнер
- Анимированный кроссфейд
- Анимированная непрозрачность
- Исчезающий переход
- Переход героя
- Масштабный переход
- Анимированный размер
- Анимированный
Демо: https://codecanyon.net/item/prokit-flutter-app-ui-design-templete-kit/25787190
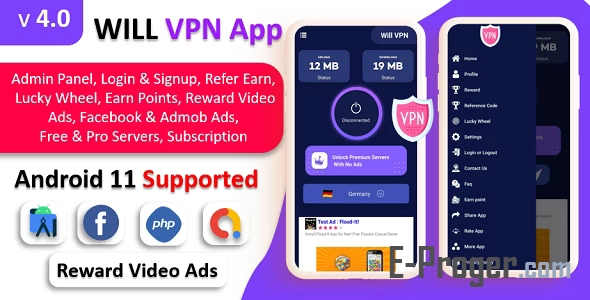
WILL VPN App v4.0 – Готовое Android приложение сервиса VPN
Will VPN - очень быстрое и безопасное VPN-приложение с неограниченной пропускной способностью, и в этом VPN-приложении есть
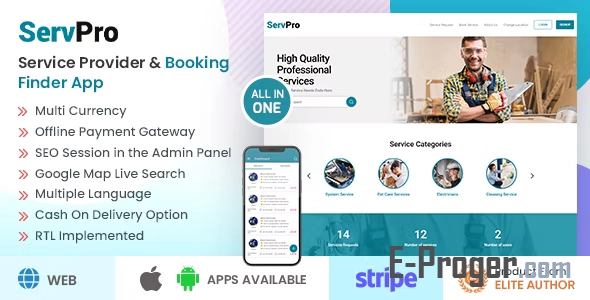
SERVPRO v1.9.3 – Приложение онлайн бронирования (Web+Android+iOS)
Servpro предоставляет вам различные услуги по запросу. С помощью этого приложения вы можете просто заказать широкий спектр
Навигация
Календарь
| « Апрель 2024 » | ||||||
|---|---|---|---|---|---|---|
| Пн | Вт | Ср | Чт | Пт | Сб | Вс |
| 1 | 2 | 3 | 4 | 5 | 6 | 7 |
| 8 | 9 | 10 | 11 | 12 | 13 | 14 |
| 15 | 16 | 17 | 18 | 19 | 20 | 21 |
| 22 | 23 | 24 | 25 | 26 | 27 | 28 |
| 29 | 30 | |||||
Популярное
Больше всего вы хотите видеть на портале?
Комментарии
-
Cкрипт Сар-системы (букса) с огромнымы функционалом
Купил и нет буду писать жалобу
-
Букс Seo-Serf - Скрипт сервиса рекламы и заработка
Скрипт оплатил через шлюз, емаил вводил [email protected] ссылка
-
Linkslot - скрипт витрины ссылок и баннеров
Попробуйте заново отправить через ЛК:







Комментарии
Посетители, находящиеся в группе Гости, не могут оставлять комментарии к данной публикации.